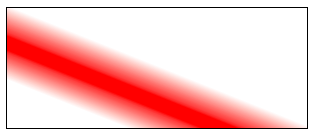
效果图:

代码:
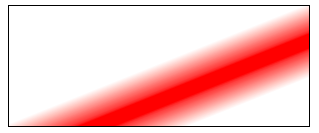
效果图:

代码:
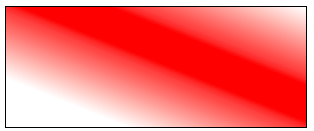
为更好的了解百分比的设置,现将.demo1的background稍作修改
background: linear-gradient(to left top, transparent 20%, red, transparent 100%);

background: linear-gradient(to left top, transparent 20%, red, transparent 51%);

.demo2的background稍作修改
background: linear-gradient(to top right, transparent 20%, red, transparent 100%);

background: linear-gradient(to top right, transparent 20%, red, transparent 51%);